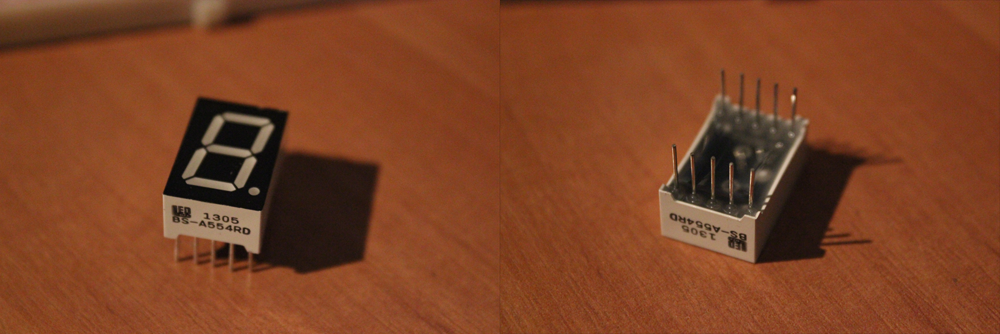
O LED diodách a Arduinu již víme vše, nyní tedy trochu postoupíme a pokusíme se zapojit sedmi-segmentový displej a budeme na něm zobrazovat číslo. Tento displej se tedy skládá ze sedmi segmentů, respektive z osmi, pokud počítáme i tečku, které jsou označeny písmeny od A do G.

Tento jednobitový displej má 10 vývodů, nebo alespoň ten, který mám já. Jeho parametry jsou:
- Barva: červená
- max. proud na segment: 30 mA
- Svítivost: 3 mcd
- Výška znaků: 14,2mm
- Počet pinů: 10
- Úbytek napětí v propustném směru: 1,9-2,5 V
- Společný vývod: Anoda
Displejů se prodává celá řada, je dobré si dát pozor na to, jestli máte ten, který má společnou katodu či anodu, já zrovna mám ten, který má společnou Anodu. Ovládají se dá se říci úplně stejně, nicméně pokud budete mít ten druhý typ, budete muset data znegovat, což si vysvětlíme ve chvíli, kdy budeme tvořit kód.
U displeje platí stejně, jako u LED diod, že pro jeho připojení budeme potřebovat odpory. Já vše budu stavit na desce DUE, tedy budu vycházet z napětí 3.3V a tak k tomuto displeji budu potřebovat celkem osm odporů o velikosti 47 ohmů, tedy 47 ohmů v případě, že vezmu bod, kterým jsou 2V. Pokud bych však chtěl, aby displej svítil o něco více, mohu vzít hodnotu 2,5V, pro který bych, v případě mé desky DUE potřeboval odpor 27 ohmů. Opět postupujeme podle vzorečku R=U/I.
Když tedy máme představu o tom, jaké odpory bude zapotřebí pro tento displej použít, podíváme se tedy ještě na to, jestli máme potřebné věci k tomu, aby jsme společně tento díl dotáhli do konce.
- Desku Arduino
- 7mi segmentový displej
- dva a nebo 8 odporů v závislosti na tom, zda má displej společnou anodu či katodu (pro anodu 8 odporů, pro katodu stačí dva)
- Propojovací kabely
- Bastldesku
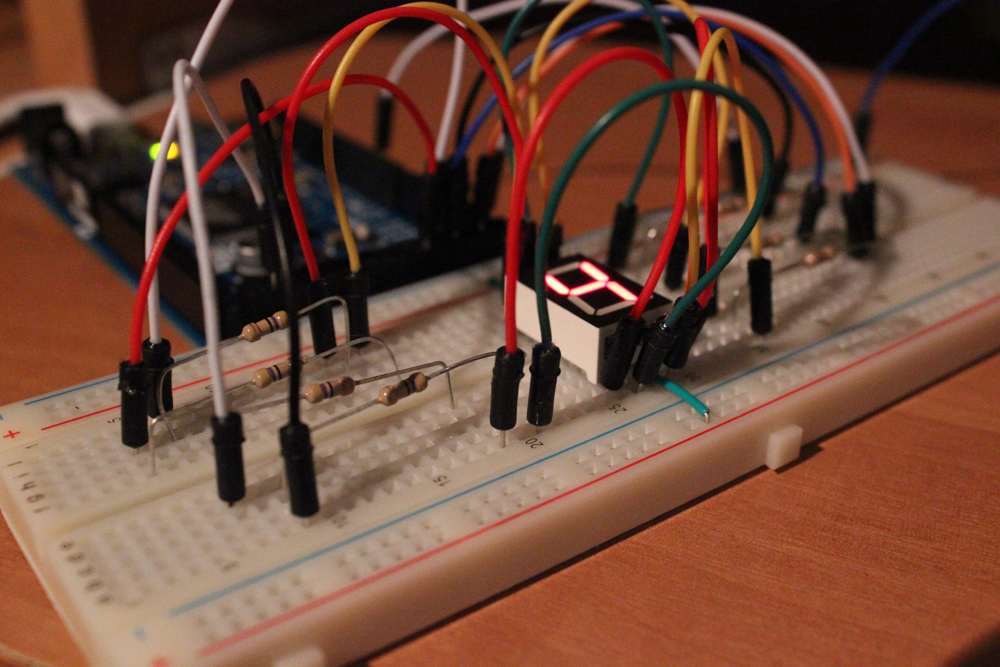
Pokud toto všechno máme, můžeme se pustit do zapojování. Nyní se můžete podívat na obrázky toho, jak jsem displej připojil a já se je pokusím trochu popsat.


Sedmisegmentový displej, který mám já, má na zadní straně 10 pinů, kde pin 3 a 8 jsou společné anody. To znamená, že pokud byste připojovali tento displej, tak k anodám přivedete plus a ke katodám, což jsou všechny segmenty, l připojíte zem, tedy GND. Tímto rozsvítíte velice jednoduše všechny segmenty, nicméně pokud byste toto udělali, nebylo by možné je Arduinem ovládat, protože tolik zemí žádná deska snad nemá a co hůř, v případě že byste použili větší displej, tak už vůbec šanci nemáte. Naštěstí toto lze udělat trochu jiným způsobem.
Všechny části budou připojeny k Arduinu k digitálním pinům, ale je zapotřebí si zapamatovat jednu důležitou věc, a to že:
Představme si tedy jeden krátký kus kódu, díky kterému, dovedeme zobrazit na displeji číslici nula:
void setup(){
pinMode(3, OUTPUT);
pinMode(4, OUTPUT);
pinMode(4, OUTPUT);
//a tak dále až do zblbnutí
}
Void loop(){
if (cislo == 0) {
digitalWrite(1, LOW);
digitalWrite(2, LOW);
digitalWrite(3, LOW);
digitalWrite(4, LOW);
digitalWrite(5, LOW);
digitalWrite(6, LOW);
digitalWrite(7, HIGH);//kdyby byl zaplý
}
elseif(cislo == 1){
digitalWrite(1, LOW); //a tak dále…
}
Takto dovedete vytvořit ovládání pro jeden bit tohoto displeje, nicméně je to docela složité, při představě že displej má tyto čísla třeba tři by mohlo dojít například k tomuhle:
elseif(cislo == 827) {
digitalWrite(1, LOW); //přeji příjemnou zábavu
S něčím takovým bych se asi psát opravdu nechtěl, protože pak by to nemuselo stačit a přechod na displej, který má třeba čtyři bity by asi příjemný nebyl. Nicméně lze vytvořit pole, ne však to kde roste kukuřice nebo obilí, jde o pole, ve kterém budete mít uložené veškeré údaje, co se pro kterou číslici má zobrazit a co pro kterou číslici se má vypnout. Příklad takového pole je například takový:
byte cisla_displeje[10][7] = {
{0,0,0,1,0,0,0},//0
{1,1,0,1,1,1,0},//1
{1,0,0,0,0,0,1},//2
{1,0,0,0,1,0,0},//3
{0,1,0,0,1,1,0},//4
{0,0,1,0,1,0,0},//5
{0,0,1,0,0,0,0},//6
{1,0,0,1,1,1,0},//7
{0,0,0,0,0,0,0},//8
{0,0,0,0,1,0,0},//9
};
Komentář ukazuje, o které jde číslo. Důrazně zde doporučuji použít hodnotu byte, samozřejmě, že by šlo místo hodnot 1 a 0 psát LOW a HIGH, nicméně by bylo zapotřebí použít větší typ proměnné než byte a výsledný program by byl zbytečně nepřehledný a navíc program by byl náročnější.
Nyní se ale ještě podíváme na piny, které jsem na desce použil. Doporučuji někam na začátek kódu napsat, jak váš displej je k desce připojený, může se vám to totiž dost hodit a usnadní vám to práci. Mé zapojení vypadá takto:
¨
/*
| - 26 - |
33 - - 29
| - 30 - |
53 - - 22
| - 50 - | ---- 25 <-- tečka
anoda - 2
*/
byte piny_displeje[] = {33, 26, 29, 30, 53, 50, 22};
Takto jednoduše lze říci, které piny se budou používat pro zobrazování části na displeji a nyní již stačí nastavit to, aby piny byly jako výstup ve funkci setup(). Provedeme tedy toto:
void setup() {
pinMode(50, OUTPUT);
pinMode(53, OUTPUT);
pinMode(33, OUTPUT);
pinMode(30, OUTPUT);
pinMode(29, OUTPUT);
pinMode(26, OUTPUT);
pinMode(25, OUTPUT);
pinMode(22, OUTPUT);
pinMode(2, OUTPUT);
}
Nyní ještě musíme vytvořit jednu jednoduchou funkci, která se bude starat o zobrazení čísla, pojmenujeme ji tedy třeba zobraz_cislo a bude vypadat takto:
void zobraz_cislo(int hodnota_cisla){
for(int i = 0; i<7; i++){
digitalWrite(piny_displeje[i], cisla_displeje[hodnota_cisla][i]);
}
}
V této funkci neděláme tedy nic jiného, než že vezmeme piny displeje, které jsme si deklarovali výše a použijeme na ně odpovídající hodnotu z pole, které máme opět výše. To vše máme úhledně zabalené v jednom jednoduchém cyklu, který se opakuje max. 8x, protože více segmentů ani displej nemá.
Pokud jsme tuto funkci úspěšně vytvořili, musíme ještě naplnit funkci loop() ve které budeme funkci pro zobrazení čísla volat a to takto:
void loop() {
zobraz_cislo(5);
delay(1000);
}
V této funkci je hodnota 5 číslo, které se promítne na displeji. Pokud se rozhodnete, že chcete udělat jednoduché počítání, které bude každou vteřinu zvedat hodnotu o +1, tedy vykreslit číselnou řadu 0 – 9, bude funkce loop mít tento obsah, ale je zapotřebí ještě někde na začátku deklarovat proměnou i která bude integer s hodnotou 0, následný kód pak může vypadat třeba takto:
void loop() {
zobraz_cislo(i);
delay(1000);
i++;
if(i>=10){
i = 0;
}
}
Pokud se vše povede tak, jak má, mohlo by to vypadat třeba takto:
Nyní se ještě trochu vrátím k tomu, jak je to s tou anodou a katodou. Tento celý kód je psán pro displej, který má společnou anodu, nicméně v případě, že máte doma displej, který má společnou katodu, můžete jej připojit úplně stejně, jako tento, ale budete muset v kódu udělat jednu velikou změnu. Tato změna bude ve funkci zobraz_cislo, ve funkci digitalWrite před hodnotu cisla_displeje budete muset vložit vykřičník, tento řádek kódu bude vypadat tedy takto:
digitalWrite(piny_displeje[i], !cisla_displeje[hodnota_cisla][i]);
Tímto docílíte toho, že se vám na displeji, který má společnou katodu budou zobrazovat čísla správně a ne jen jejich doplněk v případě, že byste použili přímo tento kód.
void loop() {
zobraz_cislo(5);
delay(1000);
}
V této funkci je hodnota 5 číslo, které se promítne na displeji. Pokud se rozhodnete, že chcete udělat jednoduché počítání, které bude kazdou vteřinu zvedat hodnotu o +1, tedy vykreslit číselnou řadu 0 – 9, bude funkce loop mít tento obsah, ale je zapotřebí ještě někde na začátku deklarovat proměnou i která bude integer s hodnotou 0, následný kód pak může vypadat třeba takto:
void loop() {
zobraz_cislo(i);
delay(1000);
i++;
if(i>=10){
i = 0;
}
}
Pokud se vše povede tak, jak má, mohlo by to vypadat třeba takto:
Nyní se ještě trochu vrátím k tomu, jak je to s tou anodou a katodou. Tento celý kód je psán pro displej, který má společnou anodu, nicméně v případě, že máte doma displej, který má společnou katodu, můžete jej připojit úplně stejně, jako tento, ale budete muset v kódu udělat jednu velikou změnu. Tato změna bude ve funkci zobraz_cislo, ve funkci digitalWrite před hodnotu cisla_displeje budete muset vložit vykřičník, tento řádek kódu bude vypadat tedy takto:
digitalWrite(piny_displeje[i], !cisla_displeje[hodnota_cisla][i]);
Tímto docílíte toho, že se vám na displeji, který má společnou katodu budou zobrazovat čísla správně a ne jen jejich doplněk v případě, že byste použili přímo tento kód.

















































